AMP چیست و نسخه AMP چه تاثیری در رتبه گوگل دارد؟
Amp چیست؟ این پروژه چگونه و چه زمانی راه اندازی شده و چه اجزایی دارد؟ چه اهدافی را دنبال می کند؟ چگونه بر سئو ، سرعت و رتبه سایت تاثیر می گذارد؟ نسخه های AMP چه مزایایی را برای وبسایت فراهم می کنند و چگونه موجب افزایش مخاطبان و بهبود تجربه کاربری می شود! برای فهمیدن دقیق پاسخ تمام این سوالات مطالعه این مقاله به شما پیشنهاد می شود.
AMP مخفف عبارت Accelerated Mobile Pages و به معنی صفحات سریع موبایل ( شتاب دهنده صفحات سایت در موبایل ) می باشد که یک ابزار مفید در سئو سایت و بالابردن رتبه در گوگل و افزایش رضایت کاربران می باشد. گوگل در سال 2015 میلادی پروژه amp را معرفی و راه اندازی کرده است که یک پروژه متن باز با هدف سئو موبایل ، سرعت بخشیدن و راحتی بارگزاری سایت در دستگاه های تلفن همراه و تبلت می باشد.
از مزایای این پروژه می توان به عملکرد بهتر ، مصرف دیتای کمتر و افزایش کاربران یک وبسایت اشاره داشت.
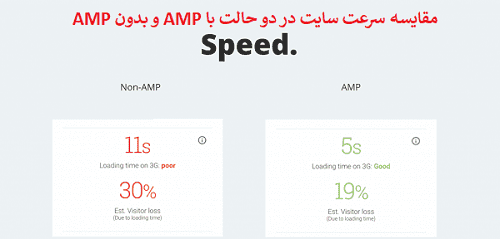
نه تنها در گوگل بلکه در موتورهای جستجوی دیگر مثل بینگ سرعت سایت در موبایل به عنوان یکی از فاکتورهای اصلی رتبه بندی سایت ها در نظر گرفته شده است و amp به منظور برطرف کردن این نیاز وبسایت ها به سرعت بالا نقش کلیدی را ایفا می کند تا جایی که سرعت بارگزاری سایت در سیستم های موبایل را تا 85 درصد افزایش می دهد.
اجزای اصلی پروژه AMP چیست؟
AMP از سه عنصر تشکیل شده است: HTML ، JavaScript و Cache. عناصر اصلی تشکیل دهنده آن هستند که کمی دقیق تر آنها را توضیح می دهیم.
بخش HTML
AMP HTML با برچسب های معمولی HTML متفاوت است و حاوی برچسب های کاملا اختصاصی این نسخه است. این تگ ها به عنوان برچسب های سفارشی شناخته می شوند واجرا و بارگزاری کدها را در نسخه amp آسان و سریع می کنند
AMP HTML با محدود کردن برخی از کدهای html عملکرد صفحات سایت در نسخه های amp را بهبود می بخشد. موتور جستجوی گوگل و سایر موتورهای جستجو و پردازشگرها نسخه های AMP را از طریق برچسب های HTML تشخیص می دهند.
بخش javascripts پروژه amp
این بخش وظیفه بهینه سازی ، فشرده سازی و زمانبندی بارگزاری کدهای جاوا و استایل را به عهده دارد که می تواند با کاهش حجم این فایل ها و همچنین عدم بارگزاری کدهای بدون استفاده js و css سرعت بالا آمدن سایت در موبایل را افزایش دهد.
حافظه پنهان ( cache )
ذخیره سازی یک تکنیک عالی برای بهبود عملکرد صفحه است. AMP با ذخیره سازی فایل های استاتیک بر روی موبایلی که بوسیله آن سایت بارگزاری می شود موجب افزایش سرعت سایت در مراجعات بعدی می گردد زیرا دیگر نیاز نیست فایل های قدیمی مجددا دانلود و بارگزاری شوند ، این بخش با AMP CACHE شناخته می شود.
حافظه نهان AMP دارای سیستم اعتبارسنجی خاص خود است. این سیستم از یک سری اصول که نشانه گذاری یک صفحه را در باتوجه به مشخصات AMP HTML شناسایی می کند ، بهره می برد.
حافظه پنهان amp تاثیر بسیار زیادی در بهبود تجربه کاربری دارد و یکی از فاکتورهای افزایش رضایت کاربران و درنتیجه افزایش بازدید و بهبود رتبه سایت در گوگل است.
تکنیک های بهینه سازی با Accelerated Mobile Pages
اکنون که اجزای اصلی سازنده چارچوب AMP را می دانید ، بیایید تکنیک های بهینه سازی که باعث می شود صفحات سریع بارگذاری شوند را بررسی کنیم.
این ابزار با بهینه سازی کد سایت و ترکیب فایل های html ، css ، javascripts به جای فایل های اصلی آنها موجب افزایش سرعت لود صفحات سایت در تلفن همراه می شود.

همچنین با کوچک سازی و فشرده سازی تصاویر و تغییر در زمان بارگزاری اجزا صفحه موجب سرعت بخشیدن به لود صفحه می گردد. البته بهینه سازی سایت توسط amp این تضمین را می دهد که صفحه بدون کوچکترین خطا و بهم ریختگی و به درستی بارگزاری شود
پروژه AMP نه تنها به بهبود زمان بارگزاری كمک می كند بلكه بهینه سازی JavaScript ، CSS و lazy load را نیز محقق می سازد. این ابزار به وبسایت های مختلفی کمک کرده است تا صفحات وب را دقیق و کارآمد را توسعه داده و سرعت صفحه آنها را گاها تا سه برابر افزایش دهند.
بارگزاری غیرهمزمان JavaScript
Amp با ایجاد تاخیر در بارگزاری فایل های جاوااسکریپت بدون استفاده ، ابتدا فایل های اصلی را اجرا می کند و این کار موجب افزایش سرعت صفحه می شود زیرا فایل های js تاخیر زیادی را جهت اجرا ایجاد می کنند و بسیار مهم است که این اتلاف زمان به حداقل ممکن برسد.
تخمین سایز عناصر صفحه
AMP دوست دارد قبل از بارگیری منابع ، اندازه و موقعیت هر عنصر را تعیین کند. به همین دلیل است که منابع خارجی مانند تصاویر یا تبلیغات باید حجم HTML مشخصی داشته باشند و با استفاده از این اطلاعات ، این پروژه ابتدا با نادیده گرفتن اجزا غیر اصلی و پرحجم بدون هیچ تاخیری چهارچوب اصلی صفحه را بارگذاری می کند.
تصمیم گیری براساس فرمت فایل ها
AMP تعداد زیادی از فایل های Javascript ، CSS و HTML غیر ضروری که موجب افت سرعت سایت می شوند را غیرفعال می کند اما امکان بارگزاری را برای المان هایی مانند lightbox و لینکهای شبکه های اجتماعی فراهم می کند.
درون خطی کردن css
Amp با درون خطی کردن فایل های css حجم کدها را کاهش می دهد و موجب بارگزاری سریع صفحه می شود. در طراحی سایت پیشرفته تاکید می شود که حجم فایل css نباید بیشتر از 50kb باشد.
تاخیر در لود فونت در نسخه AMP
استفاده از نوع فونت خاص زمانی را صرف بارگزاری آن می کند و موجب تاخیری هرچند کوتاه می شود که بوسیله amp این مشکل برطرف شده و ابتدا مطالب با فونت پیش فرض لود می شوند و پس از بارگزاری کامل صفحه فونت اختصاصی اعمال می شود.
اولویت بندی بارگذاری منابع
یکی از راه های سرعت بخشیدن به سایت ، اولویت بندی بارگذاری منابع است. این منابع فقط در صورت لزوم بارگذاری می شوند و بر اساس اولویتی که دارند ابتدا مهم ترین اجزا اجرا می شوند
مزایای نسخه AMP سایت چیست؟
همانطور که اشاره کردیم زمانی که صفحات یک سایت سریع تر و بالاتر از حد استاندارد اجرا شوند تجربه کاربری بهبود می یابد. این فرآیند تاثیر مستقیمی در افزایش میانگین رضایت کاربری در تمام سیستم ها و دستگاه ها دارد و می تواند بر رتبه سایت در گوگل موثر باشد.اما مهم ترین مزایای نسخه amp که مستقیما موجب بهبود سئو سایت می شود عبارتند از:

افزایش تعداد مخاطبان
بازدید کنندگان وب سایت شما تمایل دارند اطلاعات مورد نیاز خود را فورا دریافت کنند و این امر به کمک AMP ها در زیر یک ثانیه امکان پذیر است. چنین مدت بارگزاری کوتاه مدتی منجر به افزایش بازدید صفحه می شود و احتمال عملی شدن cta ( call to action ) هدف گذاری شده توسط شما توسط مخاطبان افزایش می یابد.
بیشتر بدانید: طراحی cta در سایت
به حداکثر رساندن درآمد
جال است بدانید که هر تاخیر یک ثانیه ای 12 درصد نرخ تبدیل کلیک به مشتری را کاهش می دهد برهمین اساس با استفاده از نسخه amp می توانید کاربران ورودی به سایت را به مشتری خود تبدیل کرده و سود و درآمد خود را حداکثر نمایید. همچنین این مفهوم در عمل امکان بازگشت سرمایه از طریق ارائه تبلیغات کلیکی گوگل را نیز افزایش می دهد.
انعطاف پذیری سایت با پروژه amp
با استفاده از پروژه amp صفحات سایت در هر سیستم سخت افزاری و نرم افزاری به راحتی اجرا می شوند و از این نظر انعطاف پذیری بالایی را برای سایت شما به ارمغان می آورد. همچنین بسیاری از پیچیدگی هایی که در قالب سایت وجود دارد حذف می شوند تا کاربر به راحتی به مطالب اصلی ، منو و صفحات دیگر دسترسی داشته باشد.
بهبود تجربه کاربر
هدف نهایی شما باید ایجاد تجربه کاربری بهتر باشد. پروژه AMP می تواند زمان بارگزاری صفحات سایت شما را 15٪ تا 85٪ ارتقا دهد. حتی اگر این پیشرفت فقط یک ثانیه هم باشد ، ارزش آن را دارد که آن را امتحان کنید. بدون شک شما از اینکه UX سایت چقدر بهبود می یابد شگفت زده خواهید شد.
تقویت سئو با پروژه AMP
هنگام رتبه بندی وب سایت ها ، الگوریتم های گوگل سرعت بارگذاری صفحه و پاسخگویی به موبایل را می سنجند. زمان بارگذاری وب سایت تلفن همراه شما به ارتقای رتبه صفحات سایت شما کمک می کند. هرچه سایت سریعتر بارگزاری شود ، رتبه بهتری را در موتورهای جستجو کسب می کنید.
صفحات بهینه سازی شده با AMP در گوگل با یک آیکون سبز رنگ شبیه رعد و برق مشخص می شوند و این علامت وبسایت را از سایر سایت ها متمایز می کند ، همچنین این نوع صفحات به صورت چرخشی در تبلیغات گوگل در بالای نتایج serp قرار می گیرند.
صفحات موبایل خود را AMP کنید
باتوجه به مزایایی که برای شتاب دهنده صفحات موبایلی ذکر شد و اهمیت آن در سئو سایت و کسب رتبه های بالا در گوگل ، حتما باید صفحات موبایلی سایت خود را با این سیستم منطبق کنید. یکی از بهترین قابلیت هایی که توسعه دهندگان وردپرس برای کاربران ارائه داده اند ، طراحی افزونه های AMP است که به راحتی با نصب این افزونه ها می توانید صفحات موبایل سایت خود را سریع و بهینه کنید.
اخیرا با تغییراتی که در موتور جستجوی bing به وجود آمده ، اهمیت و کاربرد پروژه amp تنها برای گوگل محدود نمی شود و بینگ و یاهو نیز صفحاتی با نسخه های amp را در جایگاه بالاتری در نتایج جستجو نمایش خواهند داد.



دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.