تگ هدینگ: چگونه از تگ های h1 تا h6 استفاده کنیم
وقتی برای اولین بار وبلاگ نویسی یا نگارش محتوای سایتتان را شروع میکنید، معمولا اطلاعات کافی در مورد اینکه چگونه محتوا را برای کسب رتبه در گوگل، به درستی ساختاربندی کنید ندارید. افراد مبتدی متنی را مینویسند و بدون اینکه استفاده صحیح از تگ های صفحه و هدینگ ها (h1 تا h6) را بدانند، آن را منتشر میکنند.
فرض کنید یک محتوای عالی نوشته اید و آماده انتشار آن در وب سایت خود هستید. اما ساختار محتوا چه شکلی است؟ چگونه سازماندهی شده است؟ آیا از تگ های مناسب استفاده کردید؟
بصورت شانسی یا اتفاقی نمیتوان انتظار کسب رتبه عالی در صفحه اول گوگل را داشت. یکی از مهمترین فاکتورهایی که در رتبه بندی موثر است، استفاده صحیح از تگ های هدینگ و ساختاربندی صحیح متن است. ما به شما آموزش میدهیم که این تگ چیست ، چه کاربردی در سئو دارد و چگونه باید برچسب های h1 تا h6 را با سلسله مراتب درست در محتوا به کار ببرید.
نکته مهم: تگ های هدینگ را با متاتگ عنوان اشتباه نگیرید. اگرچه تگ h1 میتواند به عنوان تایتل هم استفاده شود، اما در ساختار html کاملا متفاوت هستند و نحوه استفاده از آنها نیز تفاوت دارد. پیشنهاد میکنیم در کنار این مطلب ، مقاله ویژگی های تگ عنوان مناسب در سئو را نیز مطالعه نمایید.
تگ های هدینگ چیست؟
Heading tags، برچسب، متاتگ یا تگ های هدینگ که به عنوان تگهای عنوان نیز شناخته میشوند، برای جدا کردن سرفصلها و عناوین فرعی در یک صفحه وب استفاده خواهندشد که به ترتیب اهمیت، از H1 تا H6 رتبه بندی میشوند. تگ های هدینگ خوانایی و سئو صفحه وب را بهبود می بخشد.
این تگها به عنوان یک طرح کلی از محتوای سایت هستند و از نوع تگ های HTML هستند که سرفصل های یک صفحه وب را نشان می دهند. تگ H1 یا عنوان 1 نام یا عنوان محتوای اصلی آن صفحه و بزرگترین و مهم ترین هدینگ است. به طور معمول، شما فقط از یک تگ H1 برای یک صفحه استفاده می کنید. از آنجا، سایر سرفصل های H2، H3 ، H4 ، h5 و h6 به ترتیب با بزرگتر شدن عدد کنار h کم اهمیت تر میشوند.
عنوان صفحات یا تگ H1
همانطور که در بالا هم اشاره کردیم، تگ عنوان صفحه با تگ هدینگ 1 متفاوت است، اگرچه میتوانند یکی باشند، هر دو نوع برچسب توضیح می دهند که محتوای صفحه در مورد چیست. تفاوت در جایی است که برچسب ها ظاهر می شوند. تگ عنوان صفحه یا <title> در واقع در صفحه شما وجود ندارد. در نتایج جستجوی گوگل نمایش داده می شود و همچنین در نوار عنوان در بالای مرورگر کاربر ظاهر می شود.
در عوض تگ H1 به صورت <h1> بیان می شود. همان چیزی است که در بالای صفحه ،بصورت عنوان محتوا ، مشاهده میکنید. این تگ مهمترین هدینگ در ساختار سلسه مراتبی صفحه یا محتواست که هدف از مطلب ارائه شده در همان صفحه را مشخص میکند.
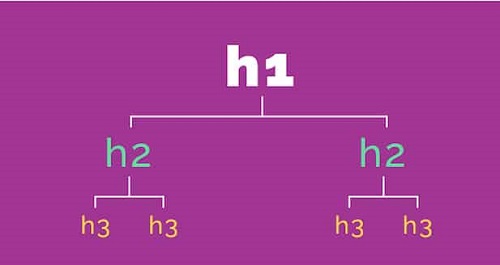
ساختار صحیح استفاده از تگ های هدینگ h1 تا h6
شما باید در صفحه فقط یک h1 قرار دهید که در بالاترین جای محتوای محتوا قرار میگیرد. سپس به ترتیب h2 و سایر هدینگ ها را درج کنید. دقت کنید که نمیتوانید بالافاصله بعد از h1 سرفصلی به غیر از h2 قرار دهید. بلکه باید سلسله مراتب را رعایت کنید.

H1 – عنوان یک پست. معمولاً حول کلمه کلیدی اصلی صفحه نوشته میشود.
H2 – اینها سرفصل هایی هستند که نکات اصلی پاراگراف ها و بخش های جداگانه محتوا را طبقه بندی می کنند. استفاده از کلمات کلیدی معنایی مرتبط با H1 را شامل میشوند.
H3 – این بخشهای فرعی و زیرشاخه h2 هستند که نکات بیان شده در تگ هدینگ 2 را بیشتر توضیح میدهند.
H4 – بخشهای فرعی هستند که نکات بیان شده در H3 را بیشتر توضیح میدهند.
این سلسله مراتب به همین شکل تا تگ h6 ادامه دارد و ارتباط بین دو سطح هدینگها را شامل میشود که مهمترین بخش آن مربوط به ارتباط h1 و زیرشاخه های h2 میشود.
چرا باید از تگ های هدینگ استفاده کنیم؟
آیا میخواهید که در رتبه های برتر گوگل نمایش داده شوید؟ سایتتان بازدید بالایی بصورت روزانه داشته باشد؟ کاربران مدت زمان طولانی تری را روی سایت شما سپری کنند و تعداد مقالات و صفحات بیشتری را بخوانند؟ پس باید به سئو سایت، تجربه کاربری، جذابیت بصری سایت، دسترسی راحت کاربران و خیلی فاکتورهای دیگر اهمیت دهید.
استفاده از هدینگ ها بسیاری از این فاکتورها را بهینه میکنند که سه مورد اصلی و بسیار مهم را بیشتر توضیح میدهیم:
ساختاربندی محتوا
تصور کنید که در حال بررسی اخبار روزانه یا مقالات و مطالب یک وبسایت هستید. پس از مشاهده یک عنوان جذاب، روی لینک مقاله کلیک می کنید تا آن را کامل مطالعه کنید. با این حال، بلافاصله با حجم زیادی از متن مواجه می شوید. احتمالا بلافاصله بیخیال مطالعه میشوید و به دنبال مطلب دیگری میروید.
اگر روزانه مطالب زیادی را در اینترنت پیگیری میکنید ، احتمالا برای شما چنین اتفاقی رخ داده است و لزوما ایراد محتوا نیست، بلکه نحوه ارائه محتوا است. اکثر مردم وب سایت ها را کلمه به کلمه نمی خوانند، ابتدا یک نگاه کلی به صفحه می اندازند. متن و عبارات بزرگ و برجسته یا تصاویر باکیفیت و جذاب نظر آنها را جلب میکند. بنابراین اگر متن شما با استفاده از پاراگراف های کوچکتر که با تگ های هدینگ تقسیم شده اند به راحتی قابل مطالعه نباشند، توجه بسیاری از خوانندگان خود را از دست خواهید داد.
بهبود دسترسی
تگ های هدینگ، عناوین یک صفحه وب را با استفاده از کدی نشان می دهند که به مرورگر وب میگوید چگونه محتوا را نمایش دهد. به این صورت دسترسی مخاطب به محتوا بهتر میشود.
تگ های هدینگ به بهبود دسترسی برای افرادی که به راحتی نمیتوانند صفحه نمایش را بخوانند، کمک میکند. چگونه؟ خوانندگان کم بینا ممکن است از یک صفحه خوان برای خواندن متن روی صفحه برای آنها استفاده کنند. سرفصل ها در HTML هستند، بنابراین با خواندن یا گوش دادن به عناوین در یک قطعه محتوا، خوانندگان کم بینا می توانند اصل مقاله را دریافت کنند و تصمیم بگیرند که آیا مایل به خواندن آن هستند یا خیر.
صفحه خوانها همچنین به شما امکان می دهند با رفتن به عنوان بعدی، یک مقاله را گام به گام جلو ببرید. بنابراین وقتی هدینگ هایتوصیفی خوبی دارید، خوانایی و پیمایش را برای کسانی که نابینا یا کم بینا هستند بهبود میبخشید.
تقویت سئو صفحه
اگرچه متاتگ عناوین صفحات هستند که در نتایج جستجوی گوگل ظاهر می شوند، اما این تگ های H1 هستند که برای بهینه سازی موتورهای جستجو یا سئو مهم هستند. موتورهای جستجو هدینگهای منطبق و نزدیک به کلمات کلیدی جستجو شده توسط کاربران را بررسی میکنند. اگر هدینگ ها با آنچه کاربران جستجو می کنند مطابقت بیشتری دارد، به طور کلی، محتوای شما شانس بیشتری برای ظاهر شدن در نتایج بالای جستجوی گوگل دارد.
اما دقت کنید که از کلمات کلیدی اصلی بصورت افراطی در تگ های هدینگ استفاده نکنید، سعی کنید در حداکثر 75درصد کل هدینگ ها از کلمات کلیدی اصلی همان صفحه استفاده کنید. در صورت استفاده بیش از حد گوگل این کار را خطا در نطر خواهد گرفت و احتمالا صفحه را از نتایج حذف مینماید.
مشاوران و افراد خبره در سئو ، همواره به استفاده از هدینگ ها (heading ) در محتوا و مطالب سایت تاکید داشته اند. اما آیا در حال حاضر ، واقعا هدینگ ها در رتبه بندی سایت تاثیر می گذارند؟
مطمئناً ، بسیاری از سیستم های CMS مثل وردپرس به طور پیش فرض هدینگ های h1 تا h6 را تعریف کرده اند و بسیاری اوقات اگر شما هم هیچ سرفصلی تعیین نکنید ، اتوماتیک برای هر صفحه حداقل یگ تگ h1 درج می کنند. اما سوال اصلی ما این است که سرفصل ها کمکی به سئو و رتبه بندی سایت می کنند یا خیر؟
در ادامه یکی از تحقیقاتی که با بررسی 60 وب سایت بزرگ به منظور سنجش تاثیر هدینگ ها در رتبه و ترافیک سایت انجام شده را برای شما تشریح می کنیم تا این مطلب را بصورت کاملا تجربی و ملموس درک نمایید.
مقاله کاربردی و مبسیار مهم: ویژگی تگ H1 مناسب در سئو
بررسی تاثیر هدینگ در رتبه و ترافیک سایت
جهت بررسی میزان تاثیر هدینگ در رتبه و ترافیک سایت ، پژوهشی بر روی سایت های بزرگ و بازدید زیاد و داراری عمر دامنه بیشتر از 3 سال انجام شده است که به طور میانگین هرکدام حدود 460 صفحه داشتند و در مدت زمان 90 روز و در سه بازه یک ماهه اجرا شده است.
به این دلیل سایت های قدیمی و بزرگتر برای این آزمایش انتخاب شده اند که عوامل بیرونی کمتری روی آنها تاثیر گذار است ، درحالیکه برای سایتهای کوچکتر که بازدید کمی در ماه دارند اینطور نیست و یک تغییر کوچک رتبه آنها در نتایج را شدیدا تغییر می دهد.
سپس برای بررسی تاثیر هدینگ ها و اجرای چند تست مختلف ، صفحات هر سایت به 4 دسته تقسیم شده اند.
گروه اول: صفحاتی که دست نخورده و بدون تغییر باقی ماندند. چه این صفحات از هدینگ استفاده کرده باشند یا خیر. هدف این بوده که تغییرات ترافیک با گذشت زمان برای این صفحات بررسی شود.
گروه دوم: این دسته مربوط به صفحاتی است که از h1 به عنوان هدینگ اصلی و h2 و h3 نیز در آنها استفاده شده است.
دسته سوم ، صفحاتی هستند که هیچ یک از هدینگ های h1 تا h6 در آن استفاده نشده بود و در عین حال تمام مطالب و فونت محتوا یک شکل و هم اندازه بوده است.
گروه چهارم ، مانند گروه سوم از هیچ هدینگی استفاده نشده ، اما برای برخی سرفصل ها یا بخش هایی از صفحه از فونت بولد و برجسته استفاده شده است که سایز آن کمی بزرگتر از فونت اصلی صفحه است.
نتایج بدست آمده برای گروه اول و دوم
گروه اول افزایش ترافیک 2.89٪ درصدی را تجربه کرده اند.
همانطور که در بالا اشاره کردیم ، هیچ تغییری در صفحات گروه اول ایجاد نشده است. اما آنها به طور طبیعی در رده بندی و ترافیک جستجو با گذشت زمان رشد رتبه داشته اند.
این نتیجه ، تاثیر چندان زیادی را نشان نمی دهد، زیرا 2.89٪ نمی تواند جهش بزرگی باشد.
با بررسی گروه دوم ، نتایج پیشرفت 2.72 درصدی را نشان می دهد که نسبت به گروه اول تغییرات خیلی چشمگیر نبوده است.
به خاطر داشته باشید که برخی از صفحات گروه اول ، از ابتدا از هدینگ استفاده می کردند و تعدادی دیگر از صفحات هیچ گونه سرفصلی نداشتند.
نتیجه تحقیق برای صفحات بدون هدینگ
در گروه سوم که هیچ نوع از هدینگ های 6گانه استفاده نشده بود و سایز فونت تمام مطالب یک اندازه بود ، نتیجه جالبی رقم خورد و کاهش 3.53 درصدی بازدید صفحه مشاهده شده است.
این عدد به تنهایی نمی تواند افت زیادی را نشان دهد ، اما زمانی که آن را با گروه اول و دوم و زمانی که از هدینگ استفاده می شود ، مقایسه می کنیم تغییرات بیش از 6 درصد دیده می شود که این اختلاف قابل تامل است.
در آزمایش دیگری که روی دسته سوم انجام شده ، بررسی کرده اند که این افت ترافیک ، ناشی از تاثیر هدینگ ها در سئو بوده یا تجربه کاربری و قابلیت خوانایی.
نتایج نشان می دهد که متوسط زمان حضور کاربران روی صفحات مذکور ، 12 درصد کاهش یافته که می توان نتیجه گرفت درج تمام متون با سایز یکسان بر قابلیت خوانایی نیز تاثیر منفی دارد.
در دسته چهارم که از هدینگ استفاده نشده ، اما فونت برخی از سرفصل ها برجسته و بزرگتر از سایر مطالب بوده ( یعنی نسبت به گروه 3 خوانایی بهبود داده شده) ، ترافیک صفحه 2.85 درصد افزایش داشته است.
باتوجه به این نتایج می توان گفت ، اگرچه ممکن است هدینگ ها جز مهمترین فاکتورهای رتبه بندی نباشد ، اما می توانند تغییرات هرچند اندک در سئو و ترافیک سایت ایجاد کنند.
هنگامی که در سرفصل های یک صفحه از اندازه فونت بزرگتری استفاده می کنید ، برای کاربران و موتورهای جستجو مهم ترین بخش صفحه و هدف هر بخش در صفحه را مشخص می کنید و درک آنها از محتوا بیشتر خواهد شد.
هدینگ ها چه تاثیری در سئو دارند؟
وقتی هر 4 گروه را با هم مقایسه می کنیم ، گروه اول بهترین نتیجه را کسب کرده است که دلیل اصلی آن می تواند عدم تغییر و ثبات محتوا و هدینگ ها در صفحه دانست.
طبق نتایج بدست آمده ، به نظر نمی رسد که هدینگ ها تأثیر زیادی در رتبه بندی داشته باشند. البته امکان دارد اگر این آزمایش در زمانی بیشتر از 90 روز انجام شود ، نتایج کاملا متفاوتی بدست آید ، اما طبق تجربه ما ، بعید است تغییراتی محسوسی دیده شود.
به طور کلی باید گفت تجربه کاربری و قابلیت خوانایی برای گوگل اهمیت زیادی دارد و داشتن هدینگ ها یا استفاده از سایز متفاوت برای سرفصل ها و بخش های مهم یک صفحه می تواند در خوانایی تاثیر داشته باشد و به بهبود جایگاه سایت در رتبه بندی کمک نماید.

اینکه در یک صفحه برای نشان دادن سرفصل ها یا نکات مهم ، از فونتی با سایز متفاوت استفاده کنید یک اقدام مثبت در سئو محسوب می شود همچنین به کاربران برای درک مطالب مهم و به ربات های موتور جستجو مثل گوگل و بینگ تشخیص کلمات کلیدی کمک می نماید.
در کل سئو از همین فاکتورها تشکیل شده و اگرچه هریک به تنهایی تاثیر کی در رتبه بندی دارند ، اما وب سایتی موفق تر است که تعداد بیشتری از فاکتورها را رعایت و بهینه نماید.


دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.