تست سرعت سایت با pagespeed insights گوگل
در این مطلب نحوه تست سرعت و مشخص نمودن ایرادات سایت با استفاده از pagespeed insights که توسط شرکت گوگل ارائه شده را توضیح می دهیم. یکی از اقدامات حیاتی که در بررسی سئو انجام می شود ، تست سرعت سایت است. ابزارها و نرم افزارهای فراوانی برای این کار وجود دارند. اما معتبرترین و قابل اتکا ترین ابزار ، وب سایت pagespeed insights است که توسط گوگل پیشتیبانی و ارائه شده و برای بررسی سرعت سایت مورد استفاده قرار میگرد. و از آنجایی که هدف تمامی ما ، ارتقا رتبه سایت در گوگل است ، چه بهتر که سایتمان را از دید این موتور جستجو و ابزارهای تحلیلی که ارائه می دهد تست کنیم. این سامانه ، به وضعیت بارگزاری سایت شما هم در دسکتاپ و هم در نسخه موبایل امتیازی بین صفر تا صد را باتوجه به میزان بهینه بودن آن ، اختصاص می دهد.
سرعت سایت یکی از مهم ترین فاکتورهای سئو است که در سال 2020 جز کلیدی ترین معیارهای گوگل برای رتبه بندی سایت ها محسوب می شود.
برای تست عملکرد سایت خود ، می توانید از منو سمت راست وبمستر تولز گوگل ، speed را انتخاب کنید. ولی حتما از vpn برای اتصال به این بخش استفاده کنید. در ادامه دو بخش desktop و mobile را مشاهده می کنید و با کلیک روی گزینه try pagespeed insights می تواند وارد این سامانه شوید و بصورت رایگان با وارد کردن آدرس دامنه یا هر صفحه ای از سایت ، سرعت آن را تست کنید.
نکته بسیار مهم: چون دسترسی ip ایران به این سامانه ، مسدود شده شما حتما برای تست سرعت سایت خود باید با vpn به این سایت متصل شوید.
معرفی سرویس رایگان pagespeed insights گوگل
PageSpeed Insights یکی از سرویس های رایگان گوگل برای تست سرعت و عملکرد صفحات وب است که از عملکرد یک سایت در تلفن همراه و دسکتاپ گزارش می دهد و پیشنهاداتی در مورد نحوه بهبود آن صفحه ارائه می دهد.
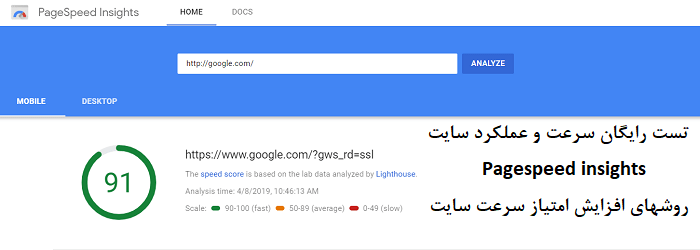
این سامانه ، که توسط گوگل راه اندازی شده و جدیدا به وبمستر تولز گوگل اضافه شده ، وضعیت سرور ، بهینه سازی کدهای جاوااسکریپت و استایل ، نحوه و ترتیب اجرای کدها ، زمان پاسخگویی سرور ، کدهای اضافه و بدون استفاده ، حجم و سرعت بارگزاری تصاویر را تست می کند ، که در نهایت دو امتیاز را به عنوان سرعت سایت در نسخه دسکتاپ و موبایل به شما ارائه می دهد. امتیازی که بین صفر تا 100 به سایت شما داده می شود ، اگر با رنگ قرمز مشخص شود یعنی که سایت شما وضعیت نامناسبی از نظر سئو دارد. در صورتی که نارنجی رنگ باشد ، وضعیت نرمال است اما باید آن را بهبود دهید. اما برای نمره های بالای 90 ، رنگ سبز نمایش داده می شود که نشان از انجام سئو سایت اصولی دارد.
در پایین صفحه تحلیل ، برخی پیشنهادات ضروری از جانب گوگل به شما داده می شود که می توانید با برطرف کردن آنها ، سرعت سایت خود را تقویت کنید. در صورتی که هرگونه سوال یا ابهامی در نحوه برطرف کردن این مشکلات دارید می توانید با شرکت سئوبهینه تماس بگیرید تا مشاورین ما آموزش های لازم را به شما ارائه کنند.
نحوه امتیازدهی سرعت و عملکرد سایت
در بالای گزارش ، PSI نمره ای ارائه می دهد که عملکرد یک وب سایت را از نظر سرعت بارگزاری نشان می دهد. نمره 90 یا بالاتر نشان از یک سایت سریع دارد و 50 تا 90 متوسط در نظر گرفته می شود. درصورتی که امتیاز زیر 50 کسب کنید یعنی اینکه سایت شما بسیار کند است.
گوگل برای تحلیل صفحات وب ، دو فاکتور (First Contentful Paint (FCP و (First Input Delay (FID را توسط اطلاعات جمع آوری شده از مرورگر chrome تست و بررسی می کند.
Fcp مدت زمانی است که از لحظه وارد کردن آدرس یک سایت ، تا لحظه بارگزاری اولین بایت از سایت ، طی می شود را نشان می دهد. هرچه این زمان پایین تر باشد طبیعتا بهتر است.
اما fid نشان دهنده مدت زمان ، اولین ارتباط یک کاربر با سایت شماست. مثلا زمانی که یک کاربر روی لینک یا دکمه ای در سایت کلیک می کند.
بخش دیگری از سایت pagespeed insights به تست فشرده سازی و میزان سئو کدهای js ، css و html اختصاص دارد. همچنین به شما توصیه می کند که کدهای غیر ضروری را در فوتر بارگزاری نمایید. حجم تصاویر نیز در این سایت بررسی می شود و در صورتی که تصویری حجم بالایی داشته باشد یا در ابعاد مناسب در صفحه درج نشده باشد ، به شما تذکر داده خواهد شد.
چگونه در pagespeed insights امتیاز بالا کسب کنیم؟
همانطور که گفتیم نمره بالای 90 ، امتیاز عالی محسوب می شود و نیازی نیست تغییری در سئو سایت خود ایجاد نمایید. اما در صورتی که امتیاز بین 50 تا نود را کسب کرده اید ، لازم است در برخی از فاکتورها بازبینی کنید. عامل اصلی برای کسب امتیاز بالا در psi ، استفاده از یک سرور قدرمتند و سریع می باشد. همچنین اگر از سیستم مدیریت محتوای وردپرس استفاده می کنید می توانید از افزونه های مثل autoptimize استفاده کنید که به راحتی می تواند با فشرده سازی کدها ، امتیاز سرعت سایت را بالا ببرد.
برای بهینه سازی تصاویر نیز می توانید از lazy load استفاده کنید که تاثیر زیادی در افزایش سرعت و بهبود رتبه سایت شما در گوگل دارد.
برخی از توصیه های گوگل برای بالا بردن امتیاز
Eliminate render blocking resources : اگر این پیام را مشاهده کردید ، نسبت به بهینه سازی فایل های javascripts و css اقدام کنید. نصب افزونه گزینه مناسبی برای افرادی که تخصص کافی در برنامه نویسی ندارند ، است.
Reduce server response time : استفاده از یک سرویس هاستینگ سریعتر و بهینه سازی قالب سایت و کاهش حجم آن می تواند در بهبود بارگزاری سایت تاثیر داشته باشد.
serve images in next-gen formats : از شما خواسته می شود که فرمت تصاویر خود را بهبود دهید و از فرمت هایی مثل webp یا jpeg xr استفاده کنید.
removed unused css and js : با مشاهده این پیام پس از تست سرعت در pagespeed insights شما باید ، بخشی از کدهای css یا js که عملا کاربردی در بارگزاری صفحه ندارند را حذف و فایل اصلی را بهینه کنید.
در مجموع تمام اقداماتی که به منظور کاهش حجم و افزایش سرعت سایت انجام می شود ، در حوزه وظایف متخصص سئو قرار دارد و بسیاری از موارد نیاز به دانش برنامه نویسی وب دارد.


ممنون از به اشتراک گذاری دانش تون. تخصص در پاراگراف پایانی به اشتباه تخثث تایپ شده. #تایپو
باتشکر از توجه شما. اشتباه تایپی بود ، اصلاح شد
تشکر
کاش درباره ابزارهایی که میشه الان در داخل استفاده کرد آموزش بذارید. من به سختی وارد pagespeed insights میشم برای همین از ابزار واکاوی صفحه میزفا تولز استفاده میکنم، پیشنهاد میکنم درباره این ابزار آموزش بذارید تا بتونیم در سایتمون استفاده کنیم.
سلام وقت بخیر
میتونید از طریق این ابزار تست سرعت اقدام کنید. به عنوان واسط بین کاربر و pagespeed insights عمل میکنه و تحریم گوگل رو دور میزنه و همون نتایج تست سرعت گوگل رو ارائه میده.