ویژگی تگ H1 مناسب در سئو
هر صفحه می تواند چندین عنوان داشته باشد ، اما تگ H1 معمولاً برای عنوان اصلی یک صفحه یا نوشته استفاده می شود و اولین عنوانی است که در یک صفحه قابل مشاهده است. قالب بندی h1 با بقیه تگ های هدینگ موجود در یک صفحه مثل h2 و h3 متفاوت است و علاوه بر اینکه بزرگتر نمایش داده می شود ، معمولا برجسته تر نیز هست.
در این مطلب خواهید توضیح می دهیم که تگ h1 چیست و چرا در سئو مهم است و چگونه می توانید ، تگ های مناسب را در صفحه قرار دهید تا هم به سئو کمک کند و هم کاربر پسند باشد.
در مطلب مهم ترین تگ های صفحه در سئو ، برچسب های اصلی و ضروری که باید در یک سایت استفاده شوند را توضیح داده ایم.
تگ H1 چیست؟
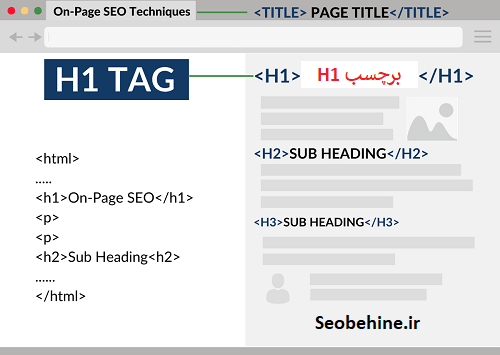
تگ H1 یکی از برچسب های html موجود در صفحه می باشد که جهت نشان دادن موضوع اصلی استفاده می شود و در ابتدای مطلب قرار می گیرد. در سورس کد صفحه نیز با قرار گرفتن بین دو برچسب <h1> </h1> مشخص می شود. موتورهای جستجو ، توجه زیادی به عبارات و عنوان نوشته شده در این تگ دارند.
برای درک آسان استفاده از برچسب H1 تصور کنید که شما در حال نوشتن یک صفحه از یک مجله هستید ، عنوان اصلی مجله همان h1 خواهد بود ، که تمام مطالب دیگر همگی زیرمجموعه آن هستند و از سایر برچسب های h2 تا h6 برای زیرشاخه دهی استفاده می شود.
برچسب عنوان که بین دو تگ (<title> </title>) قرار می گیرد نباید با برچسب H1 اشتباه گرفته شود. عنوان و تگ هدینگ تفاوت های زیادی با هم دارند.
برچسب عنوان در SERPS نمایش داده می شود و کاربران هنگام مشاهده لینک سایت شما ، موضوع و هدف صفحه را از عنوان متوجه می شوند. اما تگ h1 پس از ورود کاربر به صفحه قابل مشاهده است ، در عوض تگ عنوان در صفحه قابل مشاهده نیست ، فقط در بالای تولبار مرورگر می توان آن را دید.
برچسب عنوان یک سیگنال قوی برای خزنده موتورهای جستجو در مورد محتوای صفحه است و زمانی که صحبت از سئو داخلی صفحه می شود ، عنوان صفحه از برچسب H1 مهمتر است اما برای کسب نتیجه بهتر ، شما باید به بهینه سازی هردو توجه کنید.

چرا تگ H1 برای سئو مهم است؟
یکی از پیچیده ترین کارهای موتورهای جستجو ، درک مفهوم یک صفحه است. برای تحقق این موضوع ، باید از مهمترین و کارآمد ترین سیگنال ها جهت ارائه بهتر صفحه به گوگل استفاده کنید. یکی از این سیگنال ها عنوان صفحه و دیگری تگ H1 است.
هنگام بررسی محتوای یک صفحه ، خزنده های موتور جستجو کد HTML را می خوانند و به کلمات و عباراتی که در تگ های h1 و h2 ثبت شده اند ، بیشتر دقت می کنند و به نوعی آن را نماد صفحه می دانند.
بنابراین ، با استفاده از کلمات کلیدی در برچسب H1 ، به موتورهای جستجو کمک می کنید تا محتوای صفحه را متوجه شوند و بدانند در باره چه صحبت می کنید.
دلیل دیگر اهمیت عناوین در سئو ، افزایش آگاهی کاربران حاضر در سایت است. کاربر می تواند با نگاهی به تگ H1 ، در یک صفحه ببیند که موضوع صفحه درباره چیست.
بهترین روش های سئو برچسب H1
حال که شناخت کلی از تگ h1 بدست آوردید ، باید بدانید که در بهینه سازی و سئو این تگ به چه فاکتورهایی باید دقت کرد
برچسب H1 باید یکسان یا با تفاوت کمی از عنوان صفحه باشد
در عناوین خود از کلمات کلیدی استفاده کنید
از عناوین بسیار طولانی خودداری کنید
مطمئن شوید که تگ H1 به راحتی توسط کاربران قابل مشاهده است
استایل H1 را متفاوت از بقیه عناوین طراحی کنید
ترتیب سلسله مراتبی را در هدینگ ها رعایت کنید
فقط از یک تگ h1 در هر صفحه استفاده کنید
برچسب های H1 باید کاربر پسند باشند
برچسب H1 باید یکسان یا با تفاوت کمی از عنوان صفحه باشد
در بیشتر موارد و استفاده از سیستم مدیریت محتوای وردپرس عنوان صفحه و برچسب h1 یکسان است ، زیرا پیکربندی وردپرس به این شکل تعریف شده است و نه تنها در سئو مشکلی ایجاد نمی کند ، بلکه تاثیر مثبت نیز دارد. داشتن متن مشابه برای عنوان صفحه و عنوان h1 ، توصیه می شود.
گوگل پیشنهاد می کند که برای بهینه سازی عنوان اصلی صفحه و تگ h1 را کاملا مشابه و یکسان قرار دهید.
البته چون عنوان اصلی صفحه ، کمی توصیفی تر از تگ های هدینگ است و در موتورهای جستجو به کاربران نمایش داده می شود ، می تواند کمی متفاوت باشد اما پیشنهاد می کنیم که حتما تگ h1 را کاملا در بر بگیرد.
اگر از وردپرس استفاده می کنید و تصمیم دارید که عنوان صفحه و تگ h1 را متفاوت از هم قرار دهید ، می توانید از افزونه yoast seo استفاده کنید.
در تگ h1 خود از کلمات کلیدی استفاده کنید
استفاده از کلمات کلیدی در تگ های هدینگ بسیار توصیه می شود. البته این بدان معنی نیست که افراطی عمل کنید و تمام عناوین و تگ های صفحه را از کلمات کلیدی اشباع کنید.
عبارات کلیدی طولانی ، برای درج در تگ h1 بسیار مناسب هستند. منظور عباراتی که در برگیرنده کلمه کلیدی اصلی ، به علاوه نهایتا دو یا سه کلمه دیگر. چون اصلا نباید تگ ها طولانی تر از حد قابل قبول باشند.
از عناوین بسیار طولانی خودداری کنید
هدینگ های خود را خیلی طولانی نکنید. از عناوین کوتاه اما توصیفی استفاده کنید. در مقاله انتخاب عنوان صفحات سایت نیز توضیح دادیم ، طول عناوین و هدینگ ها باید زیر 60 کاراکتر باشد.
اطمینان حاصل کنید که برچسب H1 شما قابل مشاهده و پنهان برای کاربران نیست.
در بسیاری مواقع تگ h1 توسط وردپرس ایجاد می شود اما از چشم کاربران پنهان می ماند و این یک اشتباه بزرگ است. حتما باید هدینگ اصلی توسط کاربران به راحتی قابل مشاهده باشد.
برای اطمینان ، با استفاده از ctrl+u ، سورس کد صفحه را بررسی کنید ، عبارتی که میان تگ های <h1> </h1> قرار دارد باید در صفحه نیز به وضوح قابل مشاهده باشد.
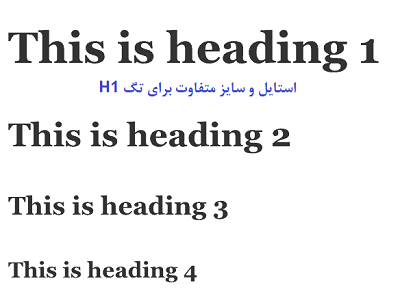
استایل متفاوت H1
H1 را متمایز کنید. بزرگتر و برجسته تر از سایر عبارات و سرفصل های دیگر باشد. حتی می توانید از رنگ متفاوت نیز برای این تگ استفاده کنید.

از سرفصل ها به روش سلسله مراتبی استفاده کنید
یک مورد بسیار مهم در سئو ، رعایت ترتیب سلسله مراتبی هدینگ ها در یک نوشته است. ابتدا h1 و پس از آن h2 و مابقی هدینگ ها. نمی توان بلافاصله بعد از تگ h1 یک تگ h3 به کار برد. یا قبل از تگ h3 از تگ h4 استفاده کرد، زیرا عملا توسط موتورهای جستجو بی معنی و بی تاثیر است.
فقط از یک برچسب H1 در هر صفحه استفاده کنید
طبق اصول سئو ، فقط باید یک برچسب h1 در هر صفحه وجود داشته باشد. استفاده از دو هدینگ h1 موجب سردرگمی کاربران و موتورهای جستجو در تشخیص ماهیت صفحه می شود.
درصورتی که از چند تگ h1 در صفحات سایت خود استفاده کرده اید ، اصلا نگران نباشید و با دقت آنها را اصلاح کنید.
برچسب های H1 باید با هدف کاربر مطابقت داشته باشد
در هنگام نوشتن h1 ، سلایق کاربران را در نظر بگیرید. عناوین اصلی صفحه باید کاربر پسند باشند تا علاوه بر جذب کاربران به بازدید از صفحه ، مانع خروج سریع آنها از سایت شوند. یکی از بدترین اتفاقات در سئو ، ترک سریع صفحه توسط کاربران است.
کاربرانی که از یک وب سایت بازدید می کنند و سپس به نتایج جستجو باز می گردند ، نشان از عدم رضایت آنها دارد و می تواند در دراز مدت بر رتبه سایت تأثیر منفی بگذارد.
فرآیند سئو فقط به بهینه سازی برچسب H1 محدود نمی شود. بهینه سازی عناوین و هدینگ ها ، یکی از کارهایی است که شما باید انجام دهید.
بر خلاف برخی از فاکتورهای سئو ، تگ h1 کاملا در کنترل شماست و در صورت بهینه سازی آن می توانید در رتبه سایت در گوگل تغییر مثبتی ایجاد کنید.
برای بررسی تگ ها و عناوین صفحه ، ما یک ابزار کاملا رایگان را در اختیار شما قرار می دهیم که می توانید صفحات سایت خود را آنالیز نمایید. ( ابزار آنالیز تگ های صفحه )


دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.