تگ alt چیست و چرا متن جایگزین در بازدید سایت تاثیر دارد؟
تصاویر یکی از ارکان اصلی محتوای وب سایت ها هستند و تگ alt یکی از فاکتورهای موثر در بهینه سازی تصاویر و درک بهتر ربات های جستجوگر از هدف و پیام تصویر محسوب میشود، پس توجه به این تگ که با نام متن جایگزین تصویر در وبسایت های وردپرس شناخته میشود، اهمیت زیادی دارد، زیرا مستقیما در رتبه سایت و بازدید آن از نتایج گوگل تاثیر میگذارد.
امروزه، تقریباً 40 درصد از نتایج جستجوی گوگل تصاویر را نشان می دهند. مثلا اگر نام محصول یا کالایی را در گوگل جستجو کنید، در کنار لینک هایی که به شما نشان میدهد، تصاویر هم وجود دارد که به سایت یا صفحاتی که این تصاویر در آنها بارگزاری شده لینک شده اند. یعنی حتی اگر سئو سایت خود را به خوبی انجام داده باشید و متن فوق العاده ای نوشته باشید، اما اگر از تگ alt بصورت صحیح استفاده نکرده باشید، امکان دارد بخش زیادی از ترافیک و کاربران را از دست بدهید.
هر تصویری که در سایت خود درج میکنید، چند تگ مهم دارد. که عنوان یا تایتل تصویر و تگ alt بصورت کاملا واضح، در موفقیت سئو، رتبه و بازدید سایت موثر هستند.
یکی از تگ های مهمی که به سئو سایت کمک می کند تگ alt یا متن جایگزین تصاویر است که مهم ترین فاکتور در بهینه سازی تصاویر است. برچسب alt ، ربات های گوگل را از ماهیت تصویر ثبت شده در محتوا آگاه می سازد. در حالت طبیعی گوگل ، توانایی کمی در تشخیص محتوای تصویر دارد به همین دلیل نیاز است که هدف از ثبت عکس یا تصاویر برای موتورهای جستجو کاملا واضح باشد.
افزودن ویژگی alt به طور خاص یک تاکتیک بهینه سازی سایت در موتور جستجو است. اگرچه یک بخش کوچک از سئو را شامل می شود اما می تواند ترافیک و بازدید سایت را افزایش دهد.
مطلب پیشنهادی بسیار مهم در جهت آموزش بهینه سازی تصاویر سایت: سئو تصاویر و عکس های سایت
تگ alt چیست؟
تگ alt که با نام متن جایگزین نیز شناخته می شود ، یک ویژگی بر پایه کدنویسی HTML است که به منظور توضیحات تصویر برای موتورهای جستجو استفاده می شود. برخلاف تگ عنوان تصویر که معمولا به یک یا نهایتا دو کلمه محدود می شود، این تگ برای توصیف ظاهر و عملکرد یک تصویر در یک صفحه وب استفاده می شود و مانند یک شبه جمله توصیفی است. یعنی در هر تصویری که در سایت خود قرار می دهید باید یک تگ alt داشته باشد ، این کار به سئو کمک زیادی می کند ، علی الخصوص در فروشگاه های اینترنتی که تعداد زیادی از تصاویر محصولات بارگزاری می شود.
تگ alt در شرایطی که تصویر به خوبی نمایش داده نمی شود یا اختلالی در اینترنت به وجود می آید یا در مواردی که تصویر از دیتابیس سایت حذف می شود ، به جای عکس به کاربر نمایش داده می شود.
اگر سایت خود را با استفاده از وردپرس طراحی کرده باشید ، به راحتی می توانید alt تصاویر را پس از بارگزاری تصویر قرار دهید.
برچسب alt با چه هدفی استفاده می شوند؟
به آن تگ alt ، توضیحات alt نیز گفته می شود، متن جایگزین، متن (در حد چند کلمه ) نوشته شده ای است که نه فقط به افزایش درک ربات های گوگل بلکه به فهم کاربران نیز کمک میکند به این صورت که اگر تصویر روی صفحه کاربر بارگذاری نشود(بنا به دلایل مختلف، مثلا کندی اینترنت) ، به جای یک تصویر در صفحه وب ظاهر می شود. همچنین این متن به ابزارهای صفحه خوان یا مرورگرهایی که نمیتوانند تصاویر را پردازش کنند، کمک میکند تا تصاویر را برای خوانندگان کم بینا توصیف کنند و به موتورهای جستجو اجازه میدهد تا وب سایت شما را بهتر بررسی و رتبه بندی کنند.
موتورهای جستجو و سایر ربات ها نمی توانند تصاویر را تفسیر کنند و مانند انسان نمی توانند تصاویر را مشاهده و درک کنند. درحالی که تصاویر برای کاربران انسانی کاملا قابل درک هستند. تگهای Alt با درج یک متن کوتاه توصیفی در رابطه با تصویر مورد نظر این مشکل را برطرف کرده اند. هنگامی که ربات گوگل یا خزنده های موتور های جستجوی دیگر صفحات را بررسی می کنند ، هر تصویری که تگ alt داشته باشد به درستی و سرعت در نتایج جستجو ایندکس می شود.
همچنین در صورت عدم نمایش یک فایل تصویری ، برچسب های Alt به جای تصویر نمایش داده می شوند.
متن جایگزین چگونه بر سئو و بازدید سایت تاثیر می گذارد؟
تنظیم و درج متن جایگزین برای تصاویر در سئو بسیار مهم است و یک عامل کلیدی در رتبه بندی موتورهای جستجو است، نه فقط گوگل، بلکه بینگ، یاهو و سایر موتورهای جستجو. تگ های Alt زمینه ای را برای آنچه که یک تصویر نمایش می دهد فراهم می کند، به خزنده های موتورهای جستجو اطلاع می دهد و به آنها اجازه می دهد یک تصویر را به درستی ایندکس و رتبه بندی کنند. با این حال، نه تنها تگ alt به خزنده موتورهای جستجو کمک می کنند، عدم درج این تگ برای تصاویر سایت صد در صد تأثیر منفی و مضری بر رتبه سایت شما در نتایج خواهد داشت و به همین خاطر است که روی تاثیر بالای این تگ در سئو تاکید داریم.
درک بهتر گوگل از بخش های مختلف یک صفحه که تصاویر هم جز مهمی از آن هستند، مساویست با رتبه بهتر و در نتیجه بازدید بیشتر از نتایج جستجو!

موتورهای جستجو و سایر ربات ها نمی توانند تصاویر را تفسیر کنند، اما تصاویر می توانند نقش مهمی در نحوه تفسیر افراد از یک صفحه خاص داشته باشند. تگ Alt با ارائه متنی که توسط موتورهای جستجو خوانده می شود این مشکل را حل می کند. وقتی Googlebot یا سایر خزندههای موتور جستجو صفحهای را بررسی میکنند، تصاویر با متن جایگزین فرمت بندی شده مناسب، به نحوه ایندکس صفحه و کسب رتبه بهتر در نتایج جستجو کمک میکند. رتبه بهتر=بازدید بیشتر!ً
نمونه تگ alt مناسب برای تصاویر در سئو
انتخاب مناسب تگ alt را ابتدا با یک مثال توضیح می دهیم و سپس برخی از نکات مهم در این زمینه را بیان می کنیم.
تصویر زیر را در نظر بگیرید. فرض کنید شما این تصویر را با نام khodro.jpg بر روی سایت خود قرار داده اید.
3 حالت تگ alt می توانید برای این تصویر:

در حالت اول شما متن alt را می توانید یک کلمه مثل خودرو قرار دهید. این تگ خیلی جالب و با توضیحات کامل نیست ، اما به هرحال درج همین کلمه هم بهتر از نبود آن است.
در وضعیت دوم ، فرض کنید شما برای این تصویر عبارت خودرو آبی رنگ را قرار داده اید. این مورد نسبت به حالت قبل مناسب تر و توصیفی تر است و مشخصات بیشتری از تصویر می دهد.
اما تگ alt مناسب و دقیق برای سئو می تواند عبارتی مانند ( خودرو مرسدس بنز کلاس c آبی رنگ ) باشد. که دقیقا آنچه در تصویر است را توضیح می دهد.
ویژگی های متن جایگزین
سعی کنید تگ انتخابی نهایتا 125 کاراکتر باشد. برای اینکه alt تاثیر خوبی در سئو داشته باشد سعی کنید بین 100 تا 120 کاراکتر را به کار ببرید.
برای به حداکثر رساندن تاثیر alt در سئو ، متن باید کوتاه باشد زیرا توسط گوگل و بقیه موتورهای جستجو بهتر ایندکس می شوند.
کلمه یا عبارت کلیدی اصلی حتما باید در این تگ به کار رود. البته نباید در این کار افراط داشته باشید و مثلا اگر 10 تصویر را در یک محتوا به کار می برید نیازی نیست تمام تصاویر از alt دارای کلمه کلیدی را داشته باشند. استفاده بیش از حد از کلمه کلیدی در تگ alt ، سئو منفی محسوب می شود و ممکن است صفحه توسط گوگل نادیده گرفته شود.
در صفحاتی که محتوای کمی وجود دارد و برپایه نمایش تصاویر هستند ، درج alt کاملا ضروری است و برای موتور جستجو به عنوان بخشی از محتوای اصلی صفحه محسوب می شود.
پیشنهاد می کنیم این مطلب را مطالعه نمایید: مهم ترین تگ های صفحه که در سئو تاثیر دارند
دقت کنید! هنگام نوشتن تگ های alt، نباید صرفاً بر اهداف سئو تمرکز داشته باشید، زیرا این امر می تواند هدف واقعی نوشتن تگ alt را تغییر دهد. به یاد داشته باشید که متن جایگزین برای اولین بار باهدف درک تصاویر توسط کم بینایان و نابینایان معرفی شده. این بدان معناست که اولویت اول شما باید توصیف آنچه در تصویر اتفاق می افتد باشد و از استفاده بیش از حد کلمه کلیدی در این تگ پرهیز کنید. دقیقا همان رویه ای که در سئو محتوا، سئو تگ عنوان و سئو متاتگ توضیحات و هدینگ های h1 تا h6 بود. برچسب های alt را کوتاه و توصیفی نگه دارید و بیش از یک بار از کلمه کلیدی استفاده نکنید.
نحوه اضافه کردن تگ alt به تصاویر
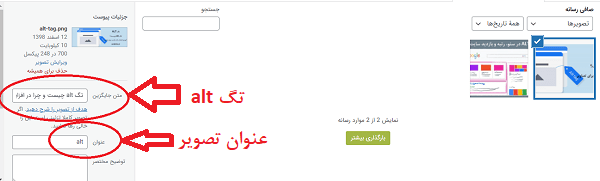
در اکثر سیستم های مدیریت محتوا (CMS) مثل وردپرس، با کلیک بر روی یک تصویر در یک پست وبلاگ یا نوشته یا صفحه ای از سایت، بخشی به عنوان متن جایگزین وجود دارد که به راحتی میتوانید توصیفی از تصویر درج شده در آن قرار دهید. این توصیف باید مرتبط با تصویر ارائه شده، شامل کلمه کلیدی اصلی صفحه و عبارات جانبی مهم و توصیفی باشد. به گونه ای که هم خزنده گوگل و هم کاربر انسانی با مشاهده آن متوجه ماهیت تصویر شود.

اضافه کردن تگ alt برای سایت های وردپرس : در وردپرس، با کلیک راست بر روی یک تصویر تصویر یک مداد را مشاهده میکنید که اگر روی آن کلیک کنید، وارد بخش ویرایش تصویر میشوید. در قسمت سمت چپ پایین عنوان تصویر، متن جایگزین مشخص است که به شما این امکان را میدهد به راحتی متن مورد نظر را وارد کنید.
تشخیص تگ alt در سورس کد صفحه: اگر سورس کد یک صفحه را مشاهده کنید، برای هر تصویری که متن جایگزین را درج کرده باشید چنین ساختاری را مشاهده میکنید.
<img src=”image title.png” alt=”image alt” />
این کار برای بررسی سایتهای رقیب کاربرد دارد. مثلا میتوانید متوجه شوید که رقیب شما برای هر تصویری که استفاده چه متن توصیفی قرار داده که میتواند یک راهنما برایتان در جهت انجام موفق سئو باشد.


دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.