افزایش سرعت سایت (معرفی 10 روش و 5 ابزار تست سرعت)
چگونه می توان سرعت سایت را افزایش داد؟ چه روش هایی برای بهبود زمان بارگزاری صفحات وجود دارد؟ چگونه با چه ابزارهایی سرعت را تست کنیم؟ آیا با ابزار رسمی که گوگل برای این کار معرفی کرده آشنایی دارید؟ حدود 10 سال پیش گوگل رسما اعلام کرد که سرعت سایت و صفحات آن می تواند بر رتبه بندی تاثیر بگذارد. افزایش سرعت سایت، شدیدا در تجربه کاربری مخاطبان شما تاثیر دارد و اگر بازدیدکننده ای مجبور باشد زمانی زیادی را صبر کند تا آنچه می خواهد را ببیند ضربه شدیدی برای ux یا تجربه کاربری سایت شما خواهد بود و موجب از دست رفتن بازدید ، درآمد و مخاطبان شما می شود. از همه مهم تر ، پایین بودن سرعت سایت موجب جریمه سایت توسط گوگل می شود و در رتبه بندی چه برای موبایل و چه دسکتاپ تاثیر مخربی دارد.
زمان ایده آل بارگذاری سایت زیر 4 ثانیه است، یعنی اگر سایت شما در زمانی بیشتر از 4 ثانیه به کاربر نمایش داده میشود، حتما باید به دنبال رفع ایرادات آن باشید، یا خودتان دست به کار شوید یا بهینه سازی سایت را به یک متخصص سئو بسپارید.
در دنیای سریع و پرتکاپوی امروزی، معطل کردن کاربران برای بارگذاری سایت، اصلا خوب نیست. اگر سرعت سایت بیش از 4 ثانیه طول بکشد تا بارگذاری شود، 40٪ از مردم آن وب سایت را ترک می کنند، همچنین هر یک ثانیه تاخیر در سرعت سایت ممکن است منجر به کاهش 7٪ در نرخ تبدیل شود که نه تنها بصورت لحظه ای تاثیر مستقیمی در از دست دادن فرصت های فروش دارد، بلکه در بلندمدت bounce rate سایت را بالا میبرد و موجب افت رتبه سایت در نتایج میشود.
گوگل اعلام کرده:
سایت هایی که در زمان کمتری بارگزاری می شوند نسبت به وبسایت هایی که در زمان طولانی بارگزاری می شوند و موجب تخریب و افت کیفیت نتایج می شوند، در رتبه بندی جایگاه بهتری را کسب می کنند.
در این وضعیت ، گوگل سایت شما را در زمینه سرعت با رقبای شما مقایسه می کند و اگر وبسایتتان سریعتر باشد امتیاز مثبت می گیرد. البته توجه داشته باشید که افزایش سرعت سایت و زمان بارگزاری به فاکتورهایی مثل کشور بازدیدکننده ، نوع دستگاه ( موبایل یا دسکتاپ ) ، سرعت شبکه نیز بستگی دارد.
فاکتور سرعت سایت چیست؟
سرعت سایت به مدت زمانی که بین درخواست مرورگر برای نمایش یک سایت طول می کشد تا زمانی که مرورگر پردازش و ارائه محتوا را کامل کند، اشاره دارد. عوامل زیادی بر سرعت سایت تأثیر میگذارند، از جمله کمیت و نوع محتوا، فاصله سرور سایت از کاربر، نوع اتصال، دستگاه، سیستم عامل و مرورگر!
اگر شما یک وبسایت یا فروشگاه اینترنتی دارید، طبیعتا متن، تصاویر، ویدئو، کدهای قالب سایت روی آن قرار دارد. وقتی کاربری وارد سایت شما میشود برای اینکه بتواند کل محتوای آن را مشاهده کند، هریک از عناصر باید روی مرورگر او بارگذاری شود و زمانی صرف این مسئله میشود. مجموع این زمانها در نهایت فاکتور سرعت سایت را شکل میدهند.
هر تغییری که در وب سایت خود میدهید، هر ماژول یا افزونه ای را اضافه میکنید، عکس یا متنی را درج میکنید، بر سرعت آن تأثیر میگذارد. پررنگ ترین عواملی که در سرعت سایت تاثیر دارند، وضعیت سرور و نحوه بهینه سازی ساختار سایت است. البته عوامل زیادی موثر هستند که در ادامه همین مطلب آنها را توضیح خواهیم داد.
زمان بارگذاری مناسب سایت از دید گوگل چقدر است؟
همه سایتها تلاش میکنند که رتبه بهتری در گوگل داشته باشند و اگرچه سئو به بهینه سازی سایت در کل موتورهای جستجو اشاره دارد، اما چون اکثر کاربران از گوگل استفاده میکنند، پس انطباق سایت با الگوریتم ها و معیارهای گوگل مورد توجه است. به گفته گوگل، زمان بارگذاری خوب و ایده آل صفحه سه ثانیه است. اما میتوان گفت زیر 4 ثانیه مناسب است. با این حال، طبق یافته ها و تحقیقات انجام شده، بسیاری از سایتها در بیش از این زمان بارگذاری میشوند و طبق اطلاعات بدست آمده میانگین سرعت سایت ها به بیش از 7 ثانیه میرسد.
گوگل 1 میلیون صفحه فرود تبلیغات موبایلی را در 213 کشور تجزیه تحلیل کرد و دریافت که در 70 درصد مواقع بیش از 7 ثانیه طول می کشد تا همه محتوای بصری صفحه بارگذاری شود. بنابراین، زمان بارگذاری خوب صفحه می تواند در بهترین حالت 3 ثانیه و حداکثر 7 ثانیه باشد. یعنی از نظر گوگل تا 7 ثانیه هم نگران کننده نیست.
چرا وب سایت شما کند بارگذاری می شود؟
افزایش سرعت سایت یعنی غلبه بر تمام عواملی که موجب بالا بودن زمان لود آن میشوند. اگر زمانی که طول میکشد تا کاربر سایت شما را کامل مشاهده کند، بیشتر از 4 ثانیه است باید به دنبال یافتن علت آن باشید. معمولا به دلیل استفاده بسیاری از سیستم های مدیریت محتوای جوملا و وردپرس، با نصب قالب آماده بسیاری از سایتها از نظر سرعت مشکل دارند. البته این مسئله فقط به قالب محدود نیمشود و دلایل مختلفی وجود دارد که چرا یک وب سایت سرعت کمی دارد. که مهمترین آنها عبارتند از:
- تصاویر غیربهینه با حجم زیاد و ابعاد نامناسب یا فرمت قدیمی
- ساختار برنامه نویسی غیراصولی
- مشکلات جاوا اسکریپت و حجم بالای js ها
- حجم و تعداد زیاد کدهای استایل
- تبلیغات بیش از حد در سایت
- هاستینگ بد
- فاصله کاربر از سرور سایت
- عدم استفاده از فشرده سازی gZIP
- درخواست های HTTP بیش از حد
- حجم بالای صفحات
سوال: چطور متوجه بشیم که سایت کدوم مشکل رو داره!؟ جواب: با استفاده از ابزارهای تست سرعت سایت!
5 ابزار تست سرعت سایت با دسترسی رایگان
برای اندازه گیری سرعت باید از ابزارهای تخصصی استفاده کرد. بصورت چشمی یا با بارگذاری سایت روی یک یا دو سیستم نمیتوان در مورد زمان بارگذاری نظر داد. بطور کلی ابزارهای تست سرعت سایت به چند دسته تقسیم میشوند، ابزارهای اندازه گیری سرعت صفحه، ابزارهایی با ارائه پیشنهادات افزایش سرعت سایت، ابزارهایی که روی بهینه سازی تصاویر تمرکز دارند و ابزارهایی که کد و سخاتار سایت را تست میکنند.
تا وقتیکه زمان بارگذاری وبسایت خود را اندازهگیری نکنید، نمیدانید چه مشکلاتی دارد و چگونه باید آنها را برطرف کنید. اگرچه ابزارهای زیادی برای این کار وجود دارد، اما ما فقط تعداد از آنها را معرفی میکنیم.

در ادامه 5 ابزار فوق العاده برای تست و نهایتا افزایش سرعت سایت معرفی کرده ایم. توجه کنید که این ابزارها همگی رایگان هستند و دسترسی به این ابزارها از ایران امکانپذیر است. به غیر از این 5 مورد ابزارهای دیگری مثل pingdom یا pagespeed insights که ابزار رسمی گوگل برای تست هست نیز وجود دارند که البته دسترسی کاربران ایرانی به آنها مقدور نیست. البته میتوان با استفاده از vpn و تغییر آی پی به کشور دیگری از آنها بهره برد. توضیحات مربوط به ابزار اصلی تست سرعت گوگل را در لینک تست سرعت سایت با pagespeed insights بخوانید و وبسایت خود را بررسی کنید.
وب سایت gtmetrix
یکی از بهترین سایتها برای آنالیز سرعت، وب سایت gtmetrix.com است. به این دلیل که نزدیکترین تحلیلها را با معیارهای گوگل دارد. به خصوص زمانیکه گوگل از الگوریتم core web vitals رونمایی کرد این سایت نیز در نحوه تجزیه تحلیلی که ارائه میداد تغییرات اساسی به وجود آورد.
بررسی وضعیت کدهای قالب، تصاویر، تعداد درخواست های ارسالی سمت سرور، اندازه گیری فاکتورهای lcp, tbt , cls ، نحوه و ترتیب بارگذاری عناصر صفحه و بسیاری از موارد دیگر توسط ابزار gtmetrix تست میشوند. این سایت دو امتیاز کلی از 100 به هر سایت میدهد که یکی مربوط به عملکرد و دیگری مربوط ساختار سایت است. معمولا اگر هردو مورد بالای 70 باشند میتوان گفت سایت وضعیت خوبی دارد. معرفی سایت gtmetrix برای سئو اطلاعات کاملتری را در اختیار شما قرار میدهد.
پلتفرم آنالیز سرعت sitechecker.pro
از طریق آدرس https://sitechecker.pro/speed-test/ وارد این وبسایت شوید و آدرس سایت خود را وارد نمایید. اطلاعات مهمی مثل مدت زمان بارگذاری سایت، حجم صفحه، محل استقرار سرور، فاکتورهای وب ویتال و ایرادات سایت را به شما ارائه میدهد. همچنین پیشنهاداتی جهت بهبود وضعیت سایت میدهد که اگر کمی با روشهای بهینه سازی کد، تصاویر و متاتگ ها آشنایی داشته باشید میتوانید افزایش سرعت سایت خود را رقم بزنید. میتوان گفت این سایت تحلیل خود را مستقیما از ابزار تست سرعت گوگل دریافت میکند زیرا تمامی اطلاعاتی که نمایش میدهد، مشابه با آنالیزهای گوگل است. این وبسایت علاوه بر این، ابزارهای دیگری هم برای آنالیز بک لینکها، ترافیک سایت، امنیت، رتبه کلمات کلیدی دارد که بصورت رایگان در اختیار کاربران قرارداده است.
طبق اطلاعات سایت sitecheckerpro میتوان موارد زیر را تایید کرد:
- 8٪ بازدید کمتر از صفحه پس از 3 ثانیه تاخیر
- کاهش 16 درصدی در رضایت مشتری تنها پس از یک ثانیه تاخیر
- 32% احتمال نرخ پرش پس از 3 ثانیه تاخیر در زمان بارگذاری سایت
- اگر بارگذاری صفحه بیش از 3 ثانیه طول بکشد، 40٪ از مشتریان شما وب سایت را ترک می کنند
تست سرعت با webpagetest.org
ابزار بعدی که به شما در افزایش سرعت سایت پیشنهادات خوبی ارائه میدهد، وب سایت webpagetest است، که رایگان و با دسترسی آزاد برای کاربران ایرانی میباشد. WebPageTest در سپتامبر 2020 توسط Catchpoint خریداری شد، این پلتفرم در نظارت بر تجربه دیجیتال، اندازهگیری واقعی کاربر، نظارت بر شبکه را ارائه میدهد.
با ورود به صفحه اصلی میتوانید آدرس سایت خود را وارد کنید. این ابزار امکان بررسی سرعت از چند سرور در کشورهای مختلف را فراهم کرده که برای تمامی وبسایتها به خصوص سایتهای چندزبانه که مشتریانی از سرتاسر دنیا دارند اهمیت دارد.
یکی از مزایای این ابزار، قابلیت مقایسه دو سایت با یکدیگر است. یعنی میتوانید سایت خود را با وبسایت رقیب از نظر سرعت مقایسه کنید. این پلتفرم ضمن آنالیز سایت، توصیه هایی برای افزایش سرعت سایت ارائه مینماید که در سازگاری هرچه بیشتر سایتها با قوانین گوگل موثر است.
اندازه گیری سرعت سایت با dotcom-tools.com
این ابزار امکان تست سرعت از مرورگرهای مختلف فایرفاکس، کروم، مرورگرهای اندروید و آی او اس را فراهم کرده که علاوه بر تست سرعت میزان سازگاری سایت با سیستم های برنامه نویسی مختلف را نیز بررسی میکند. تست زمان بارگذاری همه عناصر صفحه بر اساس نوع مرورگر از طریق مرورگرهای کروم، فایرفاکس، اج و موبایل، ارائه نتایج از سه مکان جهانی، تشخیص عناصر کندکننده سایت، گزارشات، نمودارها، نمودارها و گزارشات براساس lighthouse گوگل بصورت کاملا رایگان و بدون نیاز به ثبت نام برای سئوکاران، آنالیزورها و مدیران سایت ها در دسترس است.
گزارشی که این پلتفرم در جهت افزایش سرعت سایت تهیه میکند شامل؛ خلاصه عملکرد بر اساس مکان، از جمله تصویر صفحه وب، زمان بارگذاری صفحه و هر گونه خطای شناسایی شده، 10 درصد از سریع ترین و کندترین پاسخ های سرور، نمودارهای ترتیب بارگزاری عناصر، تفکیک بر اساس سرور، از جمله DNS، اتصال، SSL، درخواست، بررسی و عیب یابی خطای سمت سرور و سرویس گیرنده، گزارشهای لایتهاوس، از جمله معیارهای عملکرد، دسترسی، بهترین شیوهها و توصیههای بهبود سئو صفحه می باشد.
ابزار uptrends.com
پلتفرم بعدی تست و افزایش سرعت سایت، uptrends.com است. شما به کمک این وبسایت میتوانید سرعت سایت را در موبایل و دسکتاپ بر روی مرورگرهای مختلف از سرورهای زیادی در اروپا، آسیا، آمریکا و اقیانوسیه اندازه گیری کنید. بررسی تصاویر، کدهای جاوا، استایل، بارگزاری فونت ها، فاکتورهای web vitals قابل رویت هستند. تقریبا تمامی این پلتفرمهایی که معرفی کردیم، کارکرد یکسانی دارند. نکته مثبت در مورد آنها این است که همگی رایگان بوده و اجازه دسترسی آزاد به کاربران از ایران را میدهند. نکته مهمتر، آپدیت آنها براساس آخرین تغییرات گوگل است که آنالیزهایی براساس معیارهای این موتور جستجو را پشتیبانی میکنند.
روش های افزایش سرعت سایت
کاهش زمان بارگزاری یا افزایش سرعت سایت، به عنوان یکی از فاکتورهای با اهمیت در سئو ، مربوط به مدت زمانی است که یک بازدید کننده باید منتظر بماند تا سایت بارگزاری شود که مربوط به لود اولین بایت از یک صفحه می باشد. زمان میانگین بارگزاری صفحات سایت ها ۷ ثانیه تخمین زده شده است و زمان ایده آل از نظر متخصصان سئو زیر 4 ثانیه میباشد.

با در نظر گرفتن اهمیت این فاکتور باید به دنبال راهکارهایی برای افزایش سرعت سایت باشیم و بهترین روش استفاده از پیشنهادات و اصولی است که توسط خود گوگل ارائه شده اند.
همانطور که گفتیم مهم اجرای اولین بایت از یک صفحه است که به حداقل زمان ممکن کاهش یابد و در ادامه سرعت هرچه بیشتر در بارگزاری سایر اجزای صفحه اهمیت دارد.
بیایید به طور دقیق راهکارهای پیشنهادی توسط گوگل را مرور کنیم تا یک گام از سایر رقبا در این زمینه پیشی بگیریم!
بهینه سازی و کاهش حجم html ، css ، js
یک وبسایت مجموعه ای از فایل ها و کدهای html ، css و JS می باشد که چهارچوب قالب آن را تشکیل می دهند. برای اینکه زمان لود این فایل ها کاهش یابد ، در ابتدا باید کدهای غیر ضروری را حذف کرد و با فشرده سازی این فایل ها سرعت سایت را افزایش داد. همچنین پیشنهاد می شود که هر دسته از کدها درون یک فایل یکپارچه سازی شوند.
یکی دیگر از نکاتی که در رابطه با بهینه سازی css و javascripts قابل ذکر است ، تاخیر در بارگزاری و یا اجرای آنها در فوتر سایت می باشد.
بهینه سازی تحویل و ترتیب بارگزاری جاوا اسکریپت و CSS برای افزایش سرعت سایت موثر و مهم است زیرا مسیر رندر بحرانی را بهینه می کند. مسیر رندر بحرانی مجموعه ای از رویدادهایی است که قبل از نمایش محتوای صفحه وب شما در پس زمینه اتفاق می افتد. بهینه سازی کد های سایت به شما کمک میکند تا فایلهای جاوااسکریپت و استایل سایت را بهینه کنید.
قابلیت کش مرورگر
بطور کلی سه نوع مختلف وجود دارد: کش مرورگر، کش HTTP و کش صفحه.
هنگامی که از کش مرورگر برای افزایش سرعت سایت استفاده می کنید، به مرورگرها دستور می دهید که منابع وب سایتی را که قبلاً بارگذاری کرده است «به خاطر بسپارند» به طوری که وقتی کاربر به صفحات دیگر سایت می رود یا در زمان دیگری به وب سایت شما باز می گردد، نیازی نباشد دوباره تمام استایل ها، تصاویر، کدها و عناصر صفحه را بارگیری کند.
در برخی از ابزارهای آنالیز سئو و حتی خود گوگل ، خطایی را تحت عنوان leverage browser caching می توان مشاهده کرد. این پیام از شما درخواست می کند که قابلیت کش اطلاعات روی مرورگر کاربران را فعال کنید و مدت زمان آن را افزایش دهید. در این صورت زمانی که کاربری مجددا به سایت وارد شود دیگر نیازی به دانلود مجدد تصاویر و مطالب و فایل های استاتیک روی سایت ندارد ، پس در نتیجه با سرعت بیشتری وارد می شود و این برای موتورهای جستجو اهمیت بسیاری دارد.
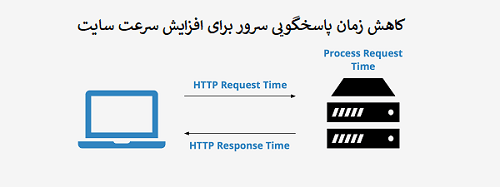
کاهش زمان پاسخگویی سرور
مدت زمان پاسخگویی سرور به زمانی که پس از ارسال درخواست کاربر برای بازدید از یک صفحه تا دریافت اولین بایت اطلاعات به وی گفته می شود که با TTFB یا Time To First Byte مشخص می گردد و ضروری است که به یک ثانیه نکشد و در حدود چند میلی ثانیه باشد. هرچقدر این زمان کوتاه تر باشد سرعت بارگزاری سایت افزایش می یابد. انتخاب هاست مناسب ، تهیه سرور میزبانی از شرکت معتبر ، استفاده از قالب بهینه ، بهینه سازی پایگاه داده و بسیاری از عوامل دیگر در کاهش زمان پاسخگویی سرور تاثیر دارند.

راه اندازی AMP برای افزایش سرعت سایت در موبایل
برای افزایش سرعت سایت در موبایل راه اندازی amp تاثیر زیادی دارد و می تواند موجب بهبود عملکرد و بعضا کاهش 3 برابری زمان لود صفحه شود. نسخه amp موبایل با ایجاد تغییراتی مثبت در ساختار کدهای صفحه می تواند یک راهکار مناسب برای کسب رتبه بهتر در گوگل نیز باشد.
مقاله پیشنهادی برای افزایش اطلاعات شما: معرفی AMP و تاثیر ایجاد نسخه AMP سایت در سئو
کم کردن حجم تصاویر برای کاهش زمان بارگزاری
یکی از فاکتورهایی که موجب افزایش حجم صفحه می شود ، تصاویر هستند. تصاویر را نمی توان به هیچ وجه حذف کرد زیرا اهمیت زیادی در سئو دارند ، به همین خاطر باید با بهینه سازی تصاویر ، حجم آنها را کاهش داد. باید سعی کنید که از تصاویری با حجم کمتر از 30 کیلوبایت در صفحه استفاده کنید و هرچقدر حجم تصویر کمتر باشد تاثیر بهتری در لود سایت دارد.
استفاده از بهینه سازی تصویر باعث افزایش سرعت سایت میشود که مستقیما در بهبود رتبه سایت تاثیر دارد. سه توصیه برای بهینه سازی تصاویر وجود دارد. سعی کنید تصاویر از فرمتهای جدید مثل webp باشند.
برای هر جایگاه ابعاد ویژه ای مدنظر است، تصویری که برای آن موقعیت درج میکنید حتما هم اندازه با ابعاد تعریف شده باشد. زیرا در صورت تفاوت ابعاد، یک مرحله تغییر خودکار اتفاق میفتد که یک درخواست اضافی سمت سرور ارسال میشود و طبیعتا سرعت کند خواهدشد.
Lazy load تصاویر
بارگزاری تنبل یا lazy load نیز راهکار مناسبی برای افزایش سرعت وب سایت است. این ابزار در ابتدا فقط تصاویری را بارگزاری می کند که قابل مشاهده برای کاربر هستند و پس از آن با اسکرول به سمت پایین و دیدن ادامه صفحه باقی تصاویر را به کاربر نشان می دهد. این یعنی اول صفحه بارگزاری می شود سپس تصاویر.
این تکنیکی است که ابتدا تصاویر مهم را قبل از موارد کم اهمیت اولویت بندی می کند. به یاد داشته باشید که حفظ کیفیت تصاویر مهم است اما بدون به خطر انداختن عملکرد وب سایت.
نصب افزونه های افزایش سرعت سایت
اگر از وردپرس یا سیستم های مدیریت محتوا استفاده می کنید ، می توانید از افزونه هایی مثل autoptimize یا wp rocket استفاده کنید که تمام موارد بالا را در یک پکیج به شما ارائه می دهد و می تواند سرعت سایت را به شکل چشمگیری افزایش دهد. در مقاله مهم ترین افزونه های وردپرس ، برخی از این ابزار ها رو معرفی کرده ایم که پیشنهاد می کنیم حتما مطالعه کنید. البته نصب افزونه های زیاد روی سایت پیشنهاد نمیشود، برای افزایش سرعت سایت توصیه میکنیم که هریک از موارد ذکر شده را بصورت دستی اجرا کنید، زیرا نصب افزونه معمولا کدهای سنگینی را به سایت اضافه میکند.
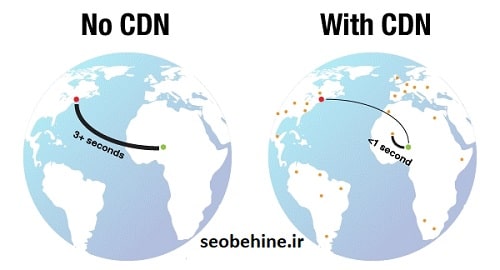
افزایش سرعت سایت با استفاده از cdn
شبکه توزیع محتوا CDN که مخفف content delivery network است جز بهترین راهکارهای بالا بردن سرعت سایت می باشد که با افزایش سرعت ارسال اطلاعات به کاربر ورودی می تواند موجب کم کردن زمان بارگذاری صفحات شود. Cdn با پوشش تمام سرورها در سراسر دنیا ، امکان دریافت اطلاعات ، تصاویر و محتوا از نزدیک ترین سرور به یک بازدیدکننده را فراهم می کند و فاصله سرور از مکان حضور کاربر را بی اثر می نماید که نه تنها عملکرد سایت را افزایش می دهد ، بلکه بهبود سئو و ارتقا رتبه در موتورهای جستجو را نیز به همراه دارد.

شبکه توزیع/تحویل محتوا یا CDN با توزیع محتوا در مکان های جغرافیایی مختلف افزایش سرعت سایت را به همراه دارد. پیش از این، مراکز داده تنها در یک مکان قرار داشتند. بنابراین اگر سرور سایت در ایران است و شخصی از آلمان قصد مشاهده سایتی را داشته باشد، باید اطلاعات از سرور ایران به آلمان ارسال شود. اما با یک CDN، می توانید وب سایت خود را از نزدیک ترین مرکز داده به شخصی که وب سایت را مشاهده می کند، ارائه دهید.
کاهش تعداد redirects
استفاده بیش از حد از ریدایرکت صفحات ضربه مهلکی به سرعت سایت می زند زیرا redirect باعث می شود که ابتدا کاربر صفحه فرعی را باز کند و سپس به صفحه هدف منتقل شود و این فرآیند طبیعتا نیازمند صرف زمانی اضافه است. اگر تعداد ریدایرکت صفحات در یک دامنه زیاد باشد مسلما زمان میانگین بارگزاری صفحات افزایش و سرعت سایت ، کاهش می یابد که اصلا مطلوب و عاقلانه نیست.
برخی از سایتها به دلیل بازطراحی، بروزرسانی اطلاعات، تغییر آدرس یا تغییر در url صفحات مجبورند از ریدایرکت استفاده کنند، اگر سایت شما هم چنین وضعیتی دارد، حتما از کمترین تعداد ریدایرکت استفاده نمایید.
بهبود فاکتورهای web vitals
طی بروزرسانی هایی که گوگل در این زمینه انجام داد و منجر به معرفی الگوریتم core web vitals شد ، سه فاکتور lcp , fcp , cls رونمایی شدند که هر سه ، ارتباط مستقیمی با عملکر و سرعت سایت دارند. یعنی برای اینکه سرعت را بهبود دهید ، باید این سه فاکتور را کاهش دهید. به زبان ساده تر ، شما باید lcp را زیر 2.5 ثانیه ، cls را زیر 0.1 ثانیه و fcp را زیر 1.8 ثانیه نگه دارید. برای تست سرعت پیشنهاد می کنیم از ابزار رسمی گوگل pagespeed insights استفاده کنید. روی لینکی که مشخصی کردیم کلیک کنید ، وارد صفحه تست شوید ، آدرس سایت خود را وارد کنید و فاکتورهای web vitals را مشاهده کنید و زمان هریک را ببینید. در پایین صفحه پیشنهاداتی از جانب گوگل برای بهبود این زمان ها ارائه شده است.
بهینه سازی فونت و آیکون ها
یکی دیگر از مواردی که می تواند سرعت سایت را کند کند، فونت ها و آیکون هایی است که در وب سایت خود استفاده می کنید.
برای افزایش سرعت سایت از یک تصویر sprite استفاده کنید و فقط نمایش آیکون ها را از طریق CSS کنترل کنید. به جای گنجاندن هر نماد کوچک به عنوان یک فایل تصویری جداگانه در وب سایت خود، فقط داشتن یک فایل تصویری و انتخاب تصویر مورد نظر از دل تصویر اصلی با کد css بهترین انتخاب است.
تمام آیکون های خود را به .svg تبدیل کنید و از آنها به عنوان فونت استفاده کنید. می توانید از برنامه IcoMoon برای تبدیل نمادها به .svg استفاده کنید.
برای بهینه سازی فونت، باید استفاده از فونت خود را در صفحات وب خود بررسی و نظارت کنید تا مجبور نباشید فایل های فونت های مختلف را اضافه کنید. طبیعی است که برای تایپوگرافی برند خود قصد داشته باشید از فونتهای ویژه ای بهره ببرید.
ارائه فرمت های فونت بهینه شده به هر مرورگر بسیار مهم است. هر فونت را در فرمت های WOFF2، WOFF، EOT، TTF ارائه دهید. مطمئن شوید که فشرده سازی Gzip را روی فرمت های EOT و TTF اعمال کنید زیرا به طور پیش فرض فشرده نیستند.



دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.